Benutzer:Lea
Aus exmediawiki
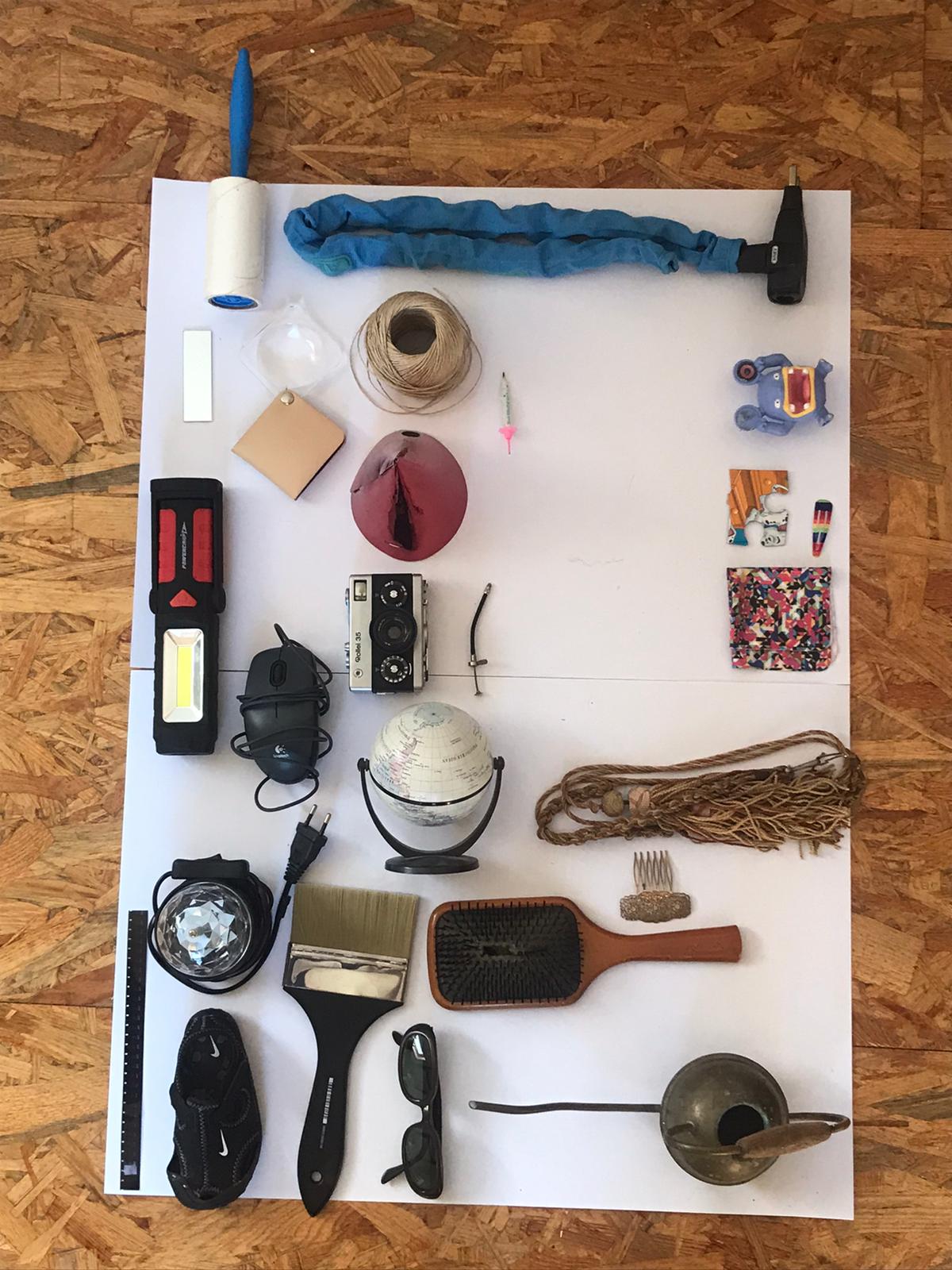
Materialtableaus







Auflösung der Kategorien
von unten nach oben:
- intuitiv sortiert, alles, was leuchtet, angeschaltet
- intuitiv sortiert
- sortiert nach dem Zeitpunkt, seit dem der Gegenstand in meinem Besitz ist
- sortiert nach der Form
- sortiert nach dem Material (Holz, Metall, Plastik)
- sortiert nach den Farben
- Handlungsauftrag, jeden Gegenstand um 90 Grad drehen
Schaltkreis Versuch

Hier habe ich ein Foto zugeschnitten und es mit einem Gummiband auf dem Motor befestigt.
Wenn ich es mit dem Smartphone filme, wird das Foto in der Aufnahme verzerrt.
P5
- Zielscheibe aus drei Kreisen, ein roter Punkt bewegt sich mit der Maus.
Wenn man die Maus bedient, wird die gesamte Zielscheibe rot.

Code:
function setup() {
createCanvas(600, 600);
}
function draw() {
background("black");
strokeWeight(20);
if (mouseIsPressed) {
fill ("red");
} else {
fill (255);
}
stroke("black");
circle(300,300,600);
circle(300,300,400);
circle(300,300,200);
stroke("red");
circle(mouseX,mouseY,1);
}
- Ich habe ein Rechteck erstellt, das sich dahin bewegt, wo die Maus ist,
und das die Zahlenwerte der Länge und Höhe nach der Position der Maus richtet.
Die Farbe ist entweder schwarz bis weiß, wenn man in der fill-Funktion nur die Variable "value" angibt oder kann bunt sein,
wenn man noch 2 Zahlen hinzufügt.
Der Zahlenwert der Farbe entspricht der Bewegung der Maus.
Es sieht ein bisschen so aus als hätte man bei Solitär gewonnen.
Code:
function setup() {
createCanvas(600, 600);
} let value = 0; function draw() {
fill(value,200,0); rect(mouseX, mouseY, mouseX, mouseY);
} function mouseMoved() {
value = value + 5;
if (value > 255) {
value = 0;
}
}