Joshua: Unterschied zwischen den Versionen
Aus exmediawiki
Joshua (Diskussion | Beiträge) |
Joshua (Diskussion | Beiträge) |
||
| (8 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 77: | Zeile 77: | ||
[[Datei:MATERIALTABLEAU11 JOSH.wav|600px]] | [[Datei:MATERIALTABLEAU11 JOSH.wav|600px]] | ||
==== MATERIALTABLEAU 12 ==== | |||
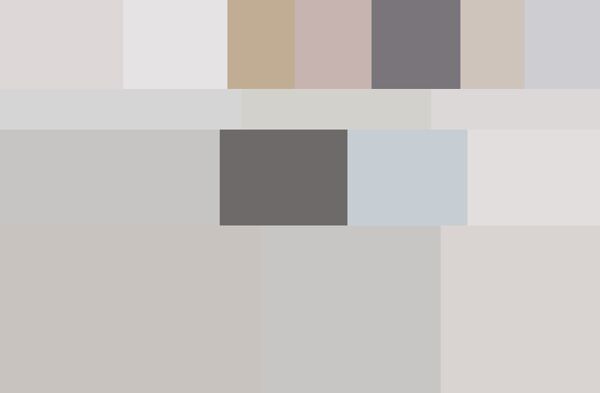
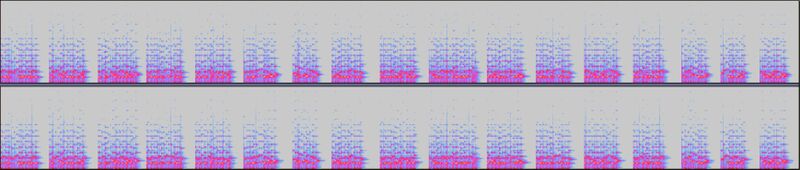
[[Datei:MATERIALTABLEAU12 JOSH.jpg|800px]] | |||
==== MATERIALTABLEAU 13 ==== | |||
[[Datei:MATERIALTABLEAU13 JOSH.mp4|800px]] | |||
| Zeile 92: | Zeile 104: | ||
* Materialtableau 10: Abstracted to Form | * Materialtableau 10: Abstracted to Form | ||
* Materialtableau 11: Abstracted to Sound Created Based on Serial Numbers from Materialtableau 7 | * Materialtableau 11: Abstracted to Sound Created Based on Serial Numbers from Materialtableau 7 | ||
* Materialtableau 12: Abstracted to Spectrogram Based on Audio from Materialtableau 11 | |||
* Materialtableau 13: First Attempt at a 3D Material Sorting System (for more dynamic material relationships) | |||
=== p5.js === | |||
==== p5 Drawing Tool ==== | |||
[[Datei:P5 Drawing Tool.mp4|600px]] | |||
<br> | |||
<br> | |||
<tt>function setup() { | |||
createCanvas(600, 600); | |||
background(220, 230, 210); | |||
x = 0; | |||
y = 0; | |||
} | |||
function draw() { | |||
noFill(); | |||
if (mouseIsPressed) { | |||
x = mouseX; | |||
y = mouseY; | |||
}; | |||
bezier(mouseX, mouseY, mouseY + 20, mouseX + 20, x + 50, y + 50, x, y); | |||
}</tt> | |||
Aktuelle Version vom 2. März 2021, 14:21 Uhr
MATERIALTABLEAU
MATERIALTABLEAU 1
MATERIALTABLEAU 2
Ordered from right to left, top to bottom
MATERIALTABLEAU 3
Ordered from right to left, top to bottom
MATERIALTABLEAU 4
Ordered from right to left, top to bottom
MATERIALTABLEAU 5
Ordered from right to left, top to bottom
MATERIALTABLEAU 6
Ordered from right to left, top to bottom
MATERIALTABLEAU 7
Ordered from right to left, top to bottom
MATERIALTABLEAU 8
Ordered from right to left, top to bottom
MATERIALTABLEAU 9
MATERIALTABLEAU 10
MATERIALTABLEAU 11
MATERIALTABLEAU 12
MATERIALTABLEAU 13
KEY
- Materialtableau 1: Intuitively Ordered by Size
- Materialtableau 2: Ordered by Perceived Functionality
- Materialtableau 3: Ordered by Number of Google Search Results
- Materialtableau 4: Ordered by Length (Unfolded)
- Materialtableau 5: Ordered by Length (Folded)
- Materialtableau 6: Ordered Alphabetically
- Materialtableau 7: Ordered According to a Serial Number Generated by Converting Letters into Numbers (Low to High)
- Materialtableau 8: Ordered by Result of Converting Letters into Numbers and Adding Together (Low to High)
- Materialtableau 9: Abstracted to Colour
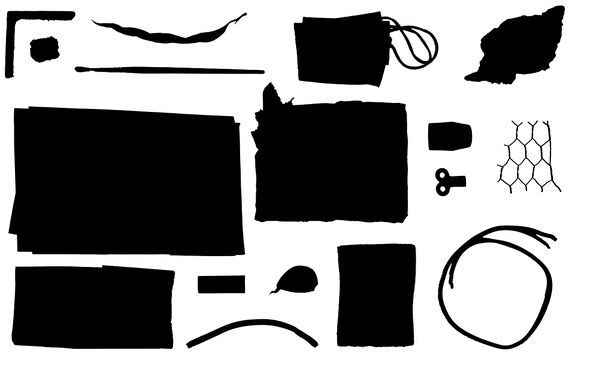
- Materialtableau 10: Abstracted to Form
- Materialtableau 11: Abstracted to Sound Created Based on Serial Numbers from Materialtableau 7
- Materialtableau 12: Abstracted to Spectrogram Based on Audio from Materialtableau 11
- Materialtableau 13: First Attempt at a 3D Material Sorting System (for more dynamic material relationships)
p5.js
p5 Drawing Tool
function setup() {
createCanvas(600, 600); background(220, 230, 210); x = 0; y = 0;
}
function draw() {
noFill();
if (mouseIsPressed) {
x = mouseX;
y = mouseY;
};
bezier(mouseX, mouseY, mouseY + 20, mouseX + 20, x + 50, y + 50, x, y);
}