Chanmin GLS-experiments
Aus exmediawiki
experiments with p5
 experiment-image 1 p5
experiment-image 1 p5
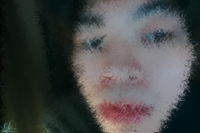
 experiment-image 2 p5
experiment-image 2 p5
experiments with the lasercutter
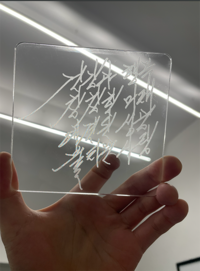
 lasercutter experiment 1
lasercutter experiment 1
 lasercutter experiment 2
lasercutter experiment 2
p5 code 1
function setup() {
createCanvas(800, 600, SVG);
}
function draw() {
//background(255,255,10);
stroke(random(60),10);
strokeWeight(7);
line(random(width), random(height), random(width), random(height));
fill(random(230),100);
rect(mouseX, mouseY, 20, 20);
circle(mouseX+random(40),mouseY+random(40),10)
}
function mousePressed()
{
save("mybrush.svg");
print("saved svg");
}
p5 code 2
// P_4_3_3_01
//
// Generative Gestaltung – Creative Coding im Web
// ISBN: 978-3-87439-902-9, First Edition, Hermann Schmidt, Mainz, 2018
// Benedikt Groß, Hartmut Bohnacker, Julia Laub, Claudius Lazzeroni
// with contributions by Joey Lee and Niels Poldervaart
// Copyright 2018
//
// <http://www.generative-gestaltung.de>
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at <http://www.apache.org/licenses/LICENSE-2.0>
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
/\*\*
\* generating a drawing by analysing the pixels of a live video input
\*
\* MOUSE
\* position x : drawing speed
\* position y : diffusion
\*
\* KEYS
\* arrow up : number of curve points +
\* arrow down : number of curve points -
\* q : stop drawing
\* w : continue drawing
\* DEL/BACKSPACE : clear display
\* s : save png
\*/
'use strict';
var video;
var x;
var y;
var curvePointX = 0;
var curvePointY = 0;
var pointCount = 1;
var diffusion = 50;
var streamReady = false;
function setup() {
createCanvas(1080, 720);
background(255);
x = width / 2;
y = height / 2;
video = createCapture(VIDEO, function() {
streamReady = true;
});
video.size(width *pixelDensity(), height* pixelDensity());
video.hide();
noFill();
}
function draw() {
if (streamReady) {
for (var j = 0; j <= mouseX / 0.05; j++) {
// Retrieve color from capture device
var c = color(video.get(width - x, y));
// convert color c to HSV
var cHSV = chroma(red(c), green(c), blue(c));
strokeWeight(cHSV.get('hsv.h') / 90);
stroke(c);
diffusion = map(width, 0, height, 5, 30);
beginShape();
curveVertex(x, y);
curveVertex(x, y);
for (var i = 0; i < pointCount; i++) {
var rx = int(random(-diffusion, diffusion));
curvePointX = constrain(x + rx, 0, width - 1);
var ry = int(random(-diffusion, diffusion));
curvePointY = constrain(y + ry, 0, height - 1);
curveVertex(curvePointX, curvePointY);
}
curveVertex(curvePointX, curvePointY);
endShape();
x = curvePointX;
y = curvePointY;
}
}
}
function keyReleased() {
if (keyCode == DELETE || keyCode == BACKSPACE) clear();
if (key == 's' || key == 'S') saveCanvas(gd.timestamp(), 'png');
if (key == 'q' || key == 'Q') noLoop();
if (key == 'w' || key == 'W') loop();
if (keyCode == UP_ARROW) pointCount = min(pointCount + 1, 30);
if (keyCode == DOWN_ARROW) pointCount = max(pointCount - 1, 1);
}
function mousePressed()
{
save("bildtest.png");
print("saved svg");
}
back to Material & Prozess 22-23