Open Lab: Unterschied zwischen den Versionen
Aus exmediawiki
C.heck (Diskussion | Beiträge) |
Verena (Diskussion | Beiträge) |
||
| Zeile 169: | Zeile 169: | ||
* Bepflanzung der Baumbeete/Baumscheiben am Peter-Welter-Platz | * Bepflanzung der Baumbeete/Baumscheiben am Peter-Welter-Platz | ||
* Wasserspeicher ("Ollas") mit dem 3D-Ton-Drucker herstellen? | * Wasserspeicher ("Ollas") mit dem 3D-Ton-Drucker herstellen? | ||
| + | ** Bewässerung mit Ollas [http://oekopieper.de/bewaesserung-mit-ollas/ Link 1] [https://www.hauptstadtgarten.de/ollas-selber-machen/ Link 2] | ||
* Insektennisthilfen mit der CNC-Fräse herstellen (Idee C. Sievers)? | * Insektennisthilfen mit der CNC-Fräse herstellen (Idee C. Sievers)? | ||
Version vom 9. Mai 2019, 13:55 Uhr
Fachseminar Hauptstudium und weiterqualifizierendes Studium
Freitag wöchentlich 11:00 – 14:00
Erster Termin 03.05.2019
Filzengraben 8 - 10, Labor für Experimentelle Informatik
Das "Open Lab" versteht sich als offenes Forum und Treffpunkt
zur Diskussion aktueller Interessen und gemeinsamer Forschungs-
schwerpunkte innerhalb der Fächergruppe exMedia und darüber
hinaus. Im Zentrum des Open Labs stehen Workshops zu
experimentellen Methoden, Arbeitsweisen und Techniken, die sowohl
von Euch Studierenden selbstorganisiert, als auch von uns Lehrenden
sowie eingeladenen Gästen angeboten werden. Die jeweilige Form
ist frei gestaltbar. Es kann sich hierbei um einen Kurz-Workshop
in der Entstehungsphase handeln, oder aber auch um ein bereits
ausgereiftes Workshopformat. Auch Vorträge, Projektpräsentationen,
Diskussionsrunden, Exkursionen o.ä. sind ergänzend möglich.
Themenschwerpunkte sind u.a.:
* DIY-Elektronik und Prototyping * Künstliche Intelligenz & Maschinelles Sehen * Code | Art & Politics * VR * Biologische Medien * Duft bzw. Geruch als Medium * Food & Fermentation * Permakultur & Hochbeetebau * Drucktechniken
Wer Interesse hat eine Session zu gestalten (mit uns oder auch
alleine) meldet sich bitte bis 03.05. bei Jacqueline, Christian oder
Verena oder kommt zur ersten Sitzung. In dieser organisieren
wir die jeweiligen Termine und geben eine gemeinsame Einführung.
Inhaltsverzeichnis
Termine
- 03.05 organisatorisches...
- 10.05.
- Präsentation Soo Yeun << Präsentation »Clock-Hands«
- Präsentation Tae jin << Präsentation »Installation«
- Dawid << kurze Beschreibung der Projektideen Neigungsgruppe Medienfassade
- 12.30 Uhr – Präsentation und Orga-Treffen des Projekts KHM-Garten; danach kleiner Rundgang durch den Hof und gemeinsame Weiterarbeit
- 17.05.
- Workshop DIY Interfaces
- Danach ggf. gemeinsame Bepflanzung der Baumscheiben am Peter-Welter-Platz; siehe KHM-Garten
- 24.05.
- Workshop Gender & Sound (Anmeldung bis 22. Mai bei Franziska Windisch)
- 31.05. (Brückentag)
- 07.06.
- Workshop Web-Hacking
- 14.06
- 21.06.
- Workshop Einführung in Processing
- Workshop Arbeiten auf der Kommandozeile
- 28.06
- Workshop Sound Live-streaming
- 05.07
TeilnemerInnen
| Yue | Jacqueline | Florian |
| Rimma | Sophia | Priska |
| Jiyun | Yannick | Soojin |
| Soo Yeun | Camilo | Christian |
| Verena_F | Dawid | Taejin |
Workshops
Neigungsgruppe Medienfassade
Dawid Liftinger organisiert eine kleine Kooperation mit dem Ars Electronica Center in Linz / Österreich. Studierende der KHM sind eingeladen im September die Medienfassade des Centers in Linz zu bespielen, vielleicht auch während des Festivals vom 5.9. - 9.9.
Projektseite: Neigungsgruppe Medienfassade
Gender & Sound
Workshop mit der Musikerin und Kuratorin Julia Eckhardt.
Bitte bis 22. Mai anmelden bei Franziska Windisch: windisch@khm.de
In der Umfrage, die der Publikation "The Second Sound" vorausging, wurden Musiker*innen und Klangkünstler*innen zur Rolle befragt, die Gender in einem breiten Sinne auf ihre künstlerische Praxis und ihr Werk hat. Obwohl einhellig bestätigt wurde, dass Persönlichkeit und Lebensumstände Einfluss haben, löste die gleiche Frage zum Teil großen Widerstand aus.
In diesem Workshop soll dieser Frage auf den Grund gegangen werden. Es werden gemeinsam Beispiele von Sound-Werken angehört und in dieser Hinsicht besprochen. Was für eine Person ist der/die Autor*in möglicherweise? Unter welchen Umständen wurde das Werk geschaffen? In welchem es umgebenden kulturellen Kontext? Was sollte bezweckt oder ausgedrückt werden? Auch Werke der Teilnehmer*innen selbst sollen am eigenen Hören der Workshop-Gruppe getestet.
Projektseite: Gender & Sound @ khm.de
DIY Interfaces
Workshop with Camilo Sandoval in DIY Interfaces for sound, image or interactive installations
- a fly-over starting by arduino and serial comunication
- then cellphone as MIDI controller and
- in then end multiple objects on a network like for example raspberries + laptops synchronized through OSC.
OPTIONAL: It will end up in using the body as interface by using the motion tracking suit.
IMPORTANT:
- Bring your laptop, your cellphone and the data cable to connect the phone to the computer.
- On phones Android and IOS are supported.
- On computers Windows and IOS.
Please download and install the following programs:
- on your laptop
- Processing, for programming visuals and more.
- PureData, for programming sound and more.
- Arduino, for conneting with physical interfaces.
- MobMuPlat, for designing the interfaces for phone/tablet.
- on your phone download the MobMuPlat App (Android or IOS).
One week before the Lab I will upload some examples that you should also download.
Web-Hacking
Yannick Westphal
KHM-Garten
siehe Projektseite: KHM-Garten
verschiedene Aktivitäten über das Semester verteilt...
- Workshop/Treffen um ein Bewässerungssystem für den Hof Filzengraben 8-10 zu entwickeln
- Bepflanzung der Baumbeete/Baumscheiben am Peter-Welter-Platz
- Wasserspeicher ("Ollas") mit dem 3D-Ton-Drucker herstellen?
- Insektennisthilfen mit der CNC-Fräse herstellen (Idee C. Sievers)?
Sound Live-streaming
Workshop with Jiyun Park
Technical guide to start sound streaming with mobile equipment and application.
Put each of streaming equipments at different locations.
Programming setting to get all sound streaming and control separately.
- Mobile phone (IOS/Android) - download LIVESHOUT
- Microphones and pre-amp equipment (not necessary)
- Pure data
Arbeiten auf der Kommandozeile
Free Libre Open Source Software (FLOSS) wird stets wichtiger für KulturarbeiterInnen, nicht nur wegen der Popularität freier Lizenzen und Webtechnologien. Künstlerisch-experimentell zu arbeiten jedoch, auf der Kommandozeile, sowie auch Programmierung als Modis digitaler Produktion und Distribution zu wählen erfordert eine andere, kurz gesagt, eine kritischere Medienarbeit als es bei der Verwendung sogenannter Standardwerkzeuge von Adobe/Macromedia und Apple noch der Fall ist.
FLOSS für künstlerische Arbeit zu gebrauchen bedeutet nicht einfach, Photoshop durch Gimp oder Mac OS X durch Ubuntu zu ersetzen, nein, besonders die kleinen und esoterischen Tools geben KünstlerInnen Bausteine für die Kreation eigener Medien, statt der vorgefertigten Medienkonzepte industrieller Softwaregestaltungswerkzeuge.
In diesem kleinen Kommandozeilenworkshop führt Christian elementar in diese Arbeitsweisen unter der Oberfläche und jenseits von Graphical User Interfaces ein.
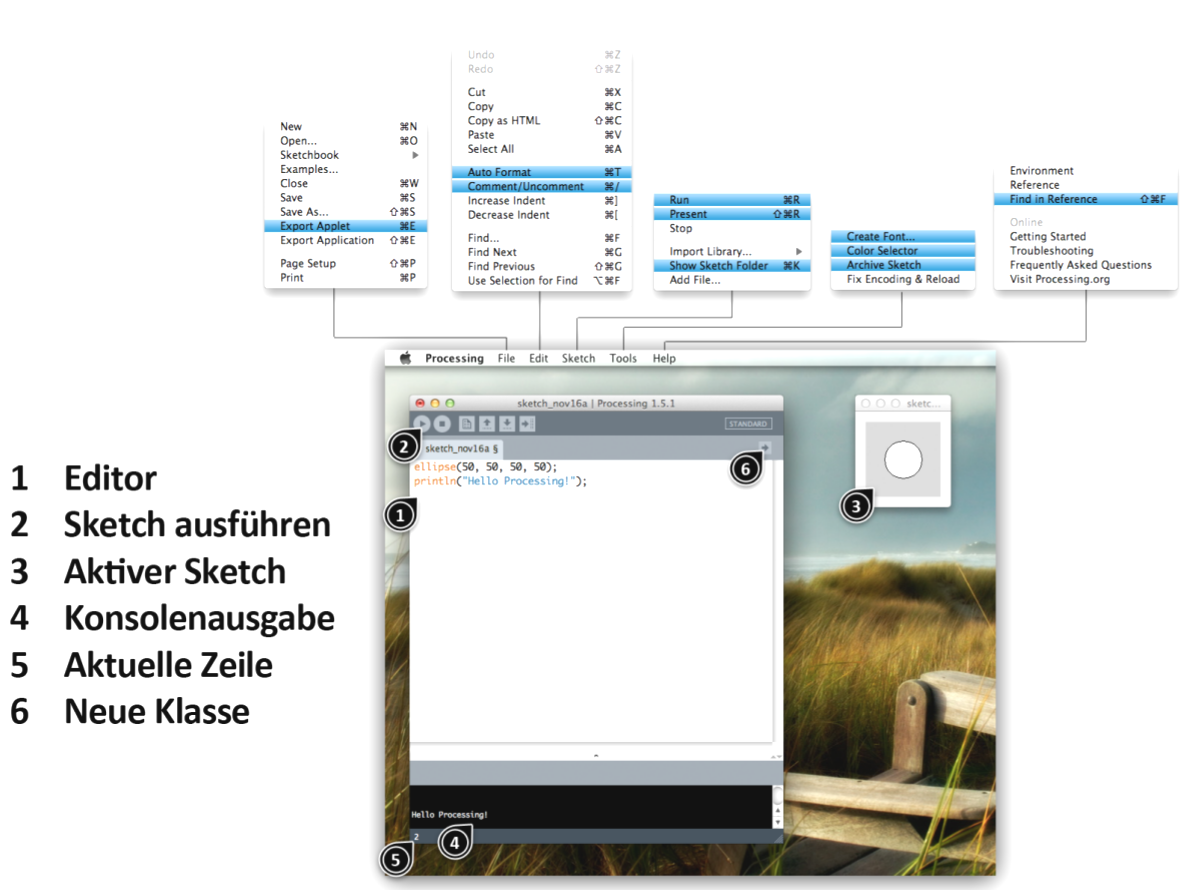
Processing
Codes/HowTo's
Wikipages editieren (basics)
siehe auch: Cheat-sheet
| Wiki-Syntax | |
| Eingabe | Ergebnis |
Eingegebener Text wird angezeigt, wie er eingegeben wird.
|
Eingegebener Text wird angezeigt, wie er eingegeben wird. |
[[Hauptseite]]
|
Hauptseite |
[[Hauptseite]]nlink
|
Hauptseitenlink |
[[Hauptseite|Home]]
|
Home |
http://www.science-at-home.de
|
http://www.science-at-home.de |
[http://www.science-at-home.de Science@home.de]
|
Science@home.de |
#REDIRECT [[Hauptseite]] oder #weiterleitung[[Hauptseite]]
|
Hauptseite (automatische Weiterleitung) |
''kursiv''
|
kursiv |
'''fett'''
|
fett |
'''''kursiv und fett'''''
|
kursiv und fett |
Text <sub>tiefgestellt</sub>
|
Text tiefgestellt |
Text <sup>hochgestellt</sup>
|
Text hochgestellt |
<div align="center">zentriert</div>
|
zentriert
|
<div align="right">rechtsbündig</div>
|
rechtsbündig
|
Text <big>groß</big>
|
Text groß |
Text <small>klein</small>
|
Text klein |
<u>unterstrichen</u>
|
unterstrichen |
<s>durchgestrichen</s>
|
|
<span style="color:red">roter Text</span>
|
roter Text |
Text <br>neue Zeile
|
Text neue Zeile |
<nowiki>Keine "Wiki-[[Syntax]]"</nowiki>
|
Keine "Wiki-[[Syntax]]" |
<tt>Text in Schreibmaschinenstil</tt>
|
Text in Schreibmaschinenstil |